前回はブログ中にソースコードをきれいに表示させるための設定を行いました
everyday-study.hatenablog.jp
今回はトップページに記事の一覧を表示させる設定を行っていきます
はじめに
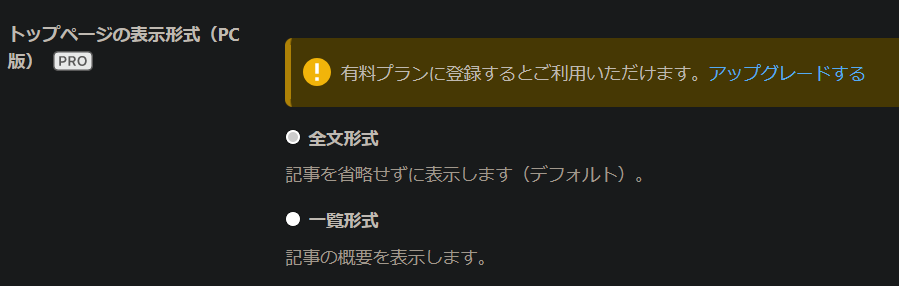
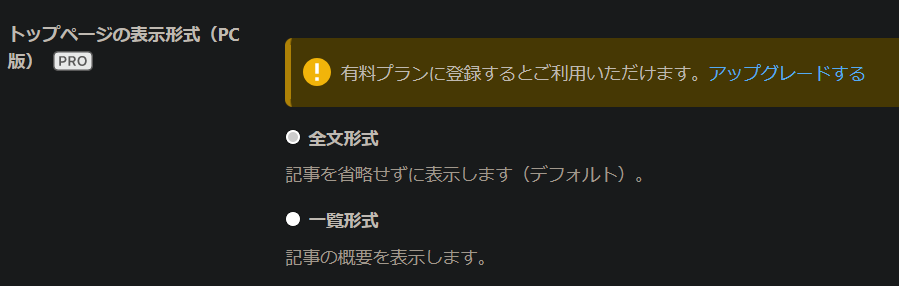
デフォルト設定ではトップページの表示形式は記事一覧ではなく、全文表示になっていますが、これがまたものすごく見づらい
しかも記事一覧表示にするにははてなブログProにしなければいけないという、、、

こんな時でもあきらめずひとまずネットで調べてみます
すると、やっぱり同じようなことを考えて実践している人がいました!
corksample.hatenablog.com
ありがたし
コピペでできるようなので早速設定してみましょう
設定方法
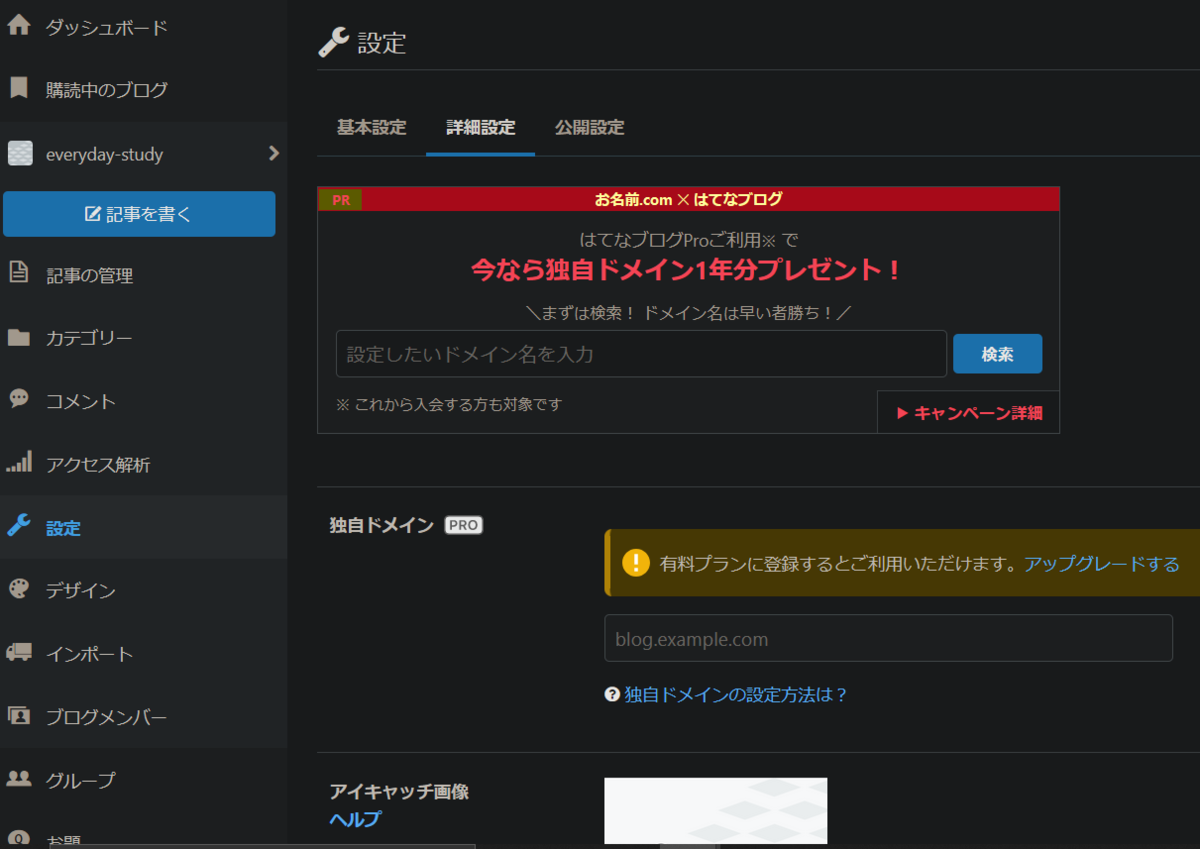
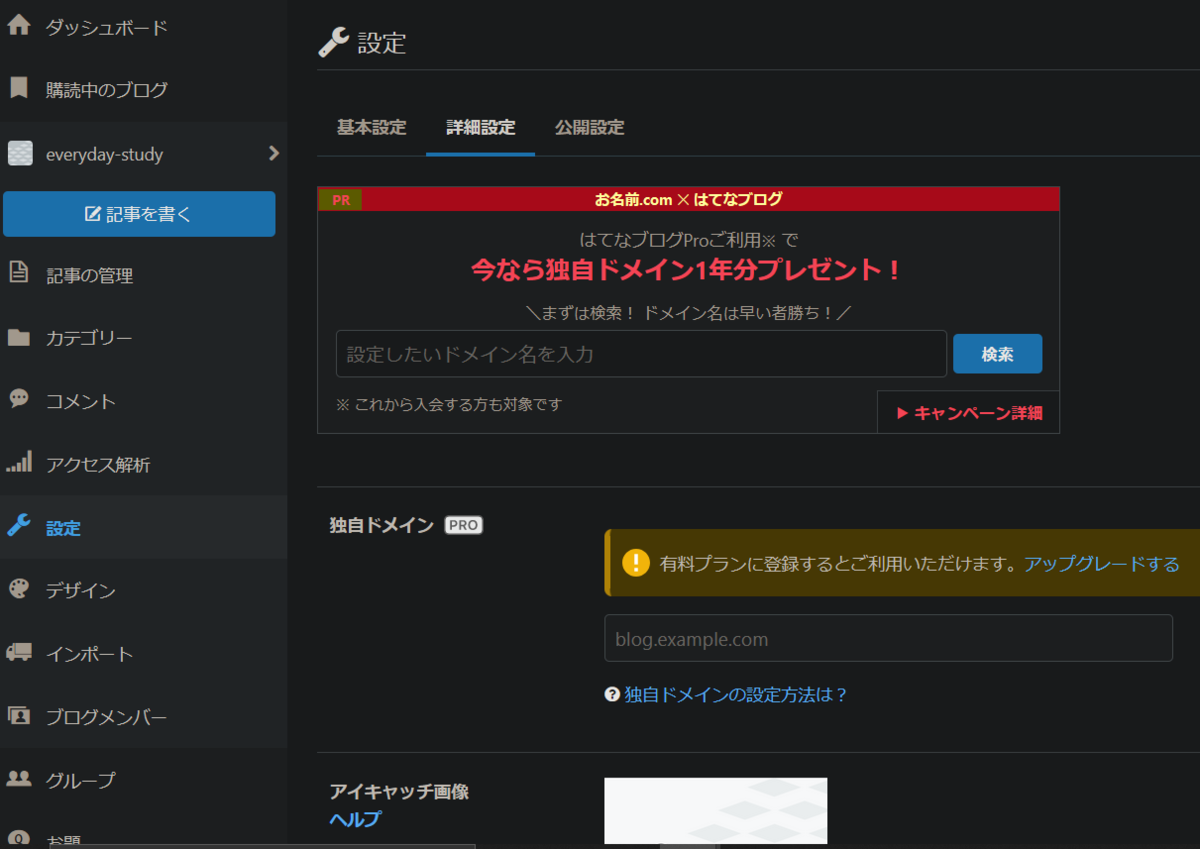
まずは次の場所に行きます
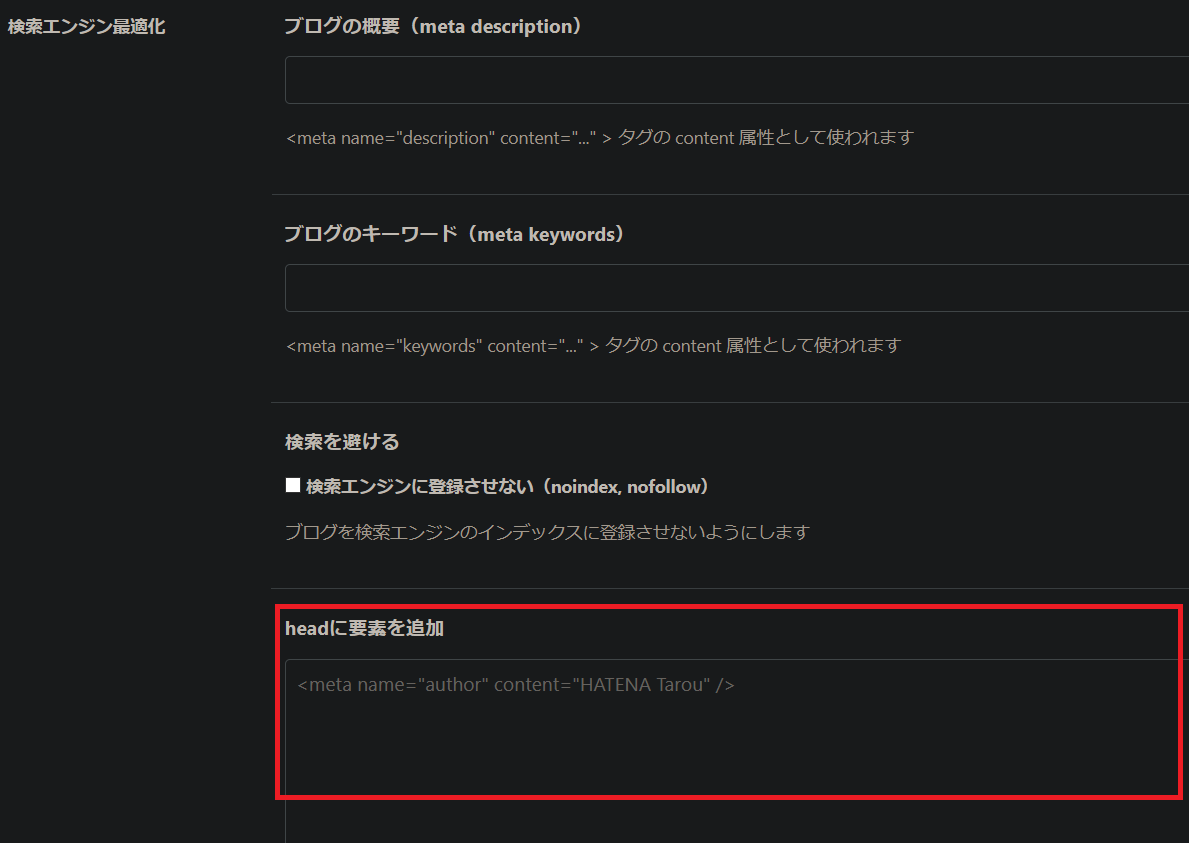
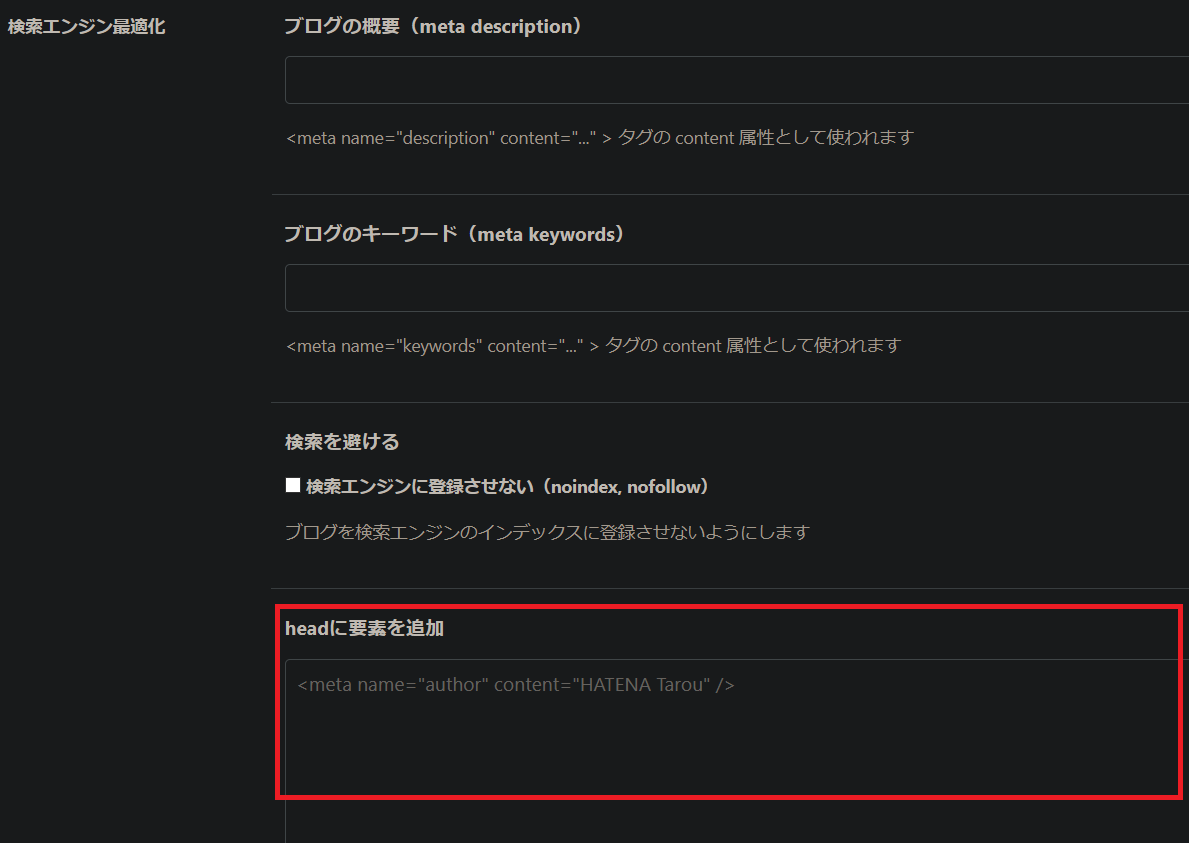
「管理画面」⇒「設定」⇒「詳細設定」⇒「検索エンジン最適化」⇒「headに要素を追加」


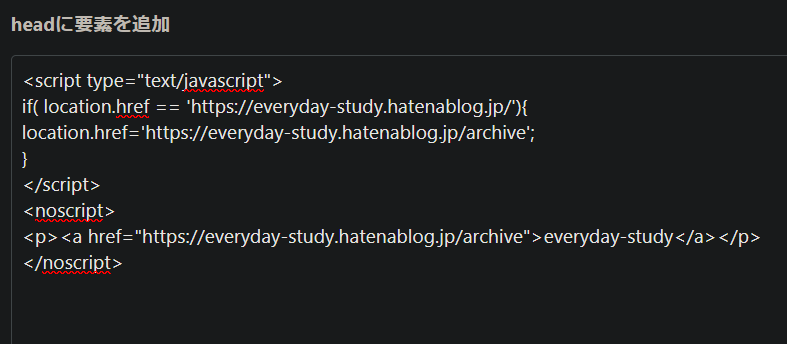
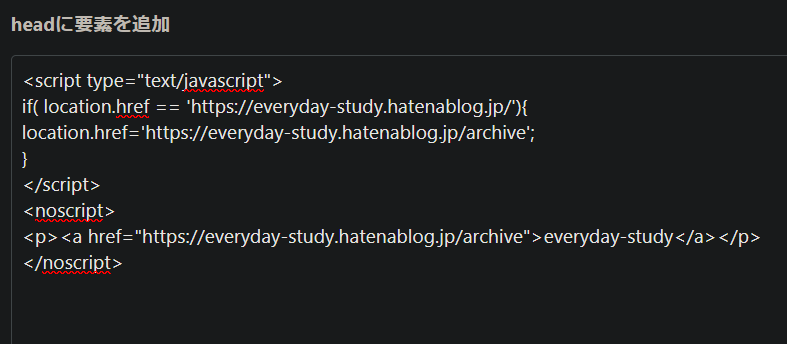
「headに要素を追加」に次のソースコードをコピペしてください
<script type="text/javascript">
if( location.href == '自分のブログのURL'){
location.href='自分のブログのURL/archive';
}
</script>
<noscript>
<p><a href="自分のブログのURL/archive">自分のブログ名</a></p>
</noscript>
「自分のブログのURL」・「自分のブログ名」となっているところはご自身のブログに合わせて入力してください
こんな感じ↓になります

注意点
①:疑似的にトップページを再現しているに過ぎない
上のソースコードで実現していることは、ブログの訪問者に対してはてなブログで用意されているアーカイブ、記事一覧のページへ飛ばすという処理を行っているので、本物のトップページとは言えません
②:1ページあたり50記事分が表示される
はてなブログではアーカイブページが用意されており、そこにアクセスすると1ページあたり50記事の一覧が表示されます
この方法はこのアーカイブを疑似的にトップページとして表現しているため、50もの記事の一覧になってしまいます