【Minimalism】目次の設定方法
前回・前々回とトップページに関するカスタマイズを行ってきました
everyday-study.hatenablog.jp
everyday-study.hatenablog.jp
今回は記事の見やすさにはかかせない目次の作り方と目次のデザインについてです

こういう↑やつですね
目次の作り方
目次として表示させたいタイトルを決める
記事を作るということは記事を読んでくれている人(将来の自分も含む)に何を伝えたいかが明確にあると思うので、その伝えたい内容をある程度のかたまりごとに分けます
今回の記事では、
1:目次を作る
2:目次のデザインカスタマイズ
について伝えたいので、この2つに記事をおおきく分けます
さらに目次の作り方は
1-①:何を目次とするのかを決める
1-②:目次にしたいものに見出しをつける
1-③:目次を表示させる
というように細分化できます
さらに1-2については
1-②-A:はてなブログの見出しについて
1-②-B:見出しのつけかた
に分けることができます
内容を分けるときに、1つのタイトルで1つの項目を説明すると考えるといいかもしれません
あとはそれぞれの内容をタイトルにまとめます
タイトルに見出しをつける
見出しについて
先ほどまとめたタイトルに対して見出しを付けていきます
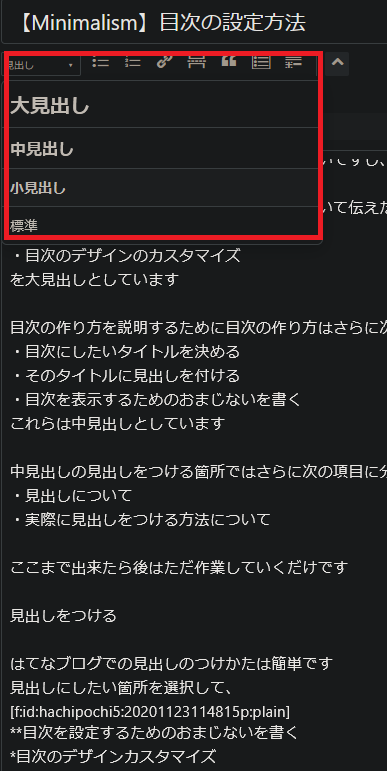
この時に知っておくべきこととして、はてなブログの見出しには次の3種類が存在することです

(この見出しはデフォルトのデザインです)
まず、
その記事で伝えたいことを大見出しとしてリストアップ
その大見出しを説明するための中見出しをリストアップ
その中見出しを説明するための小見出しをリストアップ
ここで必ずしも小見出しまでつける必要はないですし、必ず大見出しがなければいけないというわけでもないです
今回の記事では目次の作り方とデザインについて伝えたいので
・目次の作り方
・目次のデザインのカスタマイズ
を大見出しとしています
目次の作り方を説明するために目次の作り方はさらに次の項目に分けられます
・目次にしたいタイトルを決める
・そのタイトルに見出しを付ける
・目次を設定する
これらは中見出しとしています
中見出しの見出しをつける箇所ではさらに次の項目に分けられます
・見出しについて
・実際に見出しをつける方法について
ここまで出来たら後はただ作業していくだけです
目次を設定する
目次を表示させたい場所で"[:contents]"を書くか、記事編集画面の上にある「目次アイコン」をクリックすれば目次の表示設定は完了です


目次のデザインカスタマイズ
無事に目次の表示ができたら、デザインのカスタマイズも行ってみましょう
以下のリンク先にコピペでできる目次のデザインがいくつかあるのでこちらを参考にすると良いです