【Minimalism】シェアボタンの設置方法
前回に引き続きMinimalismのカスタマイズを行っていきます
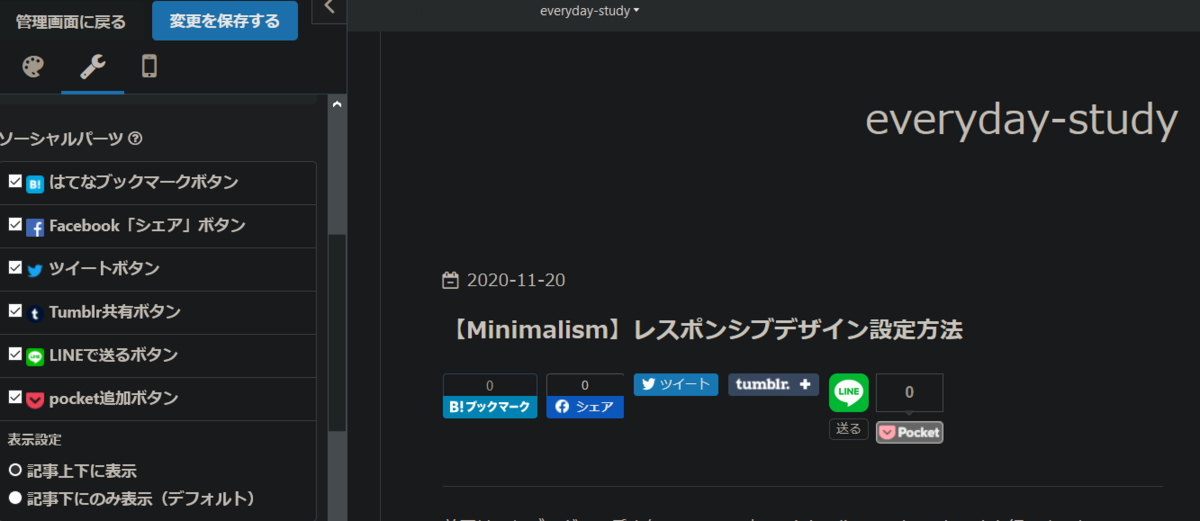
今回はシェアボタンの設置です(下のようなイメージです)

一応デフォルトの設定でもSNS関連のボタンを以下のような感じで設定できるので、このあたりは好みによります
設定方法は
「ダッシュボード」⇒「デザイン」⇒「カスタマイズ」⇒「記事」
ちなみに、すぐ下の「表示設定」で記事の上下に表示させるか、記事下だけに表示させるか設定できます

では、シェアボタンの設置方法です
設定する場所はデフォルトのボタンの設定と同じで
「ダッシュボード」⇒「デザイン」⇒「カスタマイズ」⇒「記事」の中ほどにある
「記事上」・「記事下」に次のコードをコピペします

<div class="shrbtn"> <!-- HatenaBookmark --> <a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="share_btn"> <span class="htvcenter" style="line-height: 1.6;"> <i class="blogicon-bookmark" style="font-size:22px"></i> </span> </a> <!-- twitter --> <a href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" class="share_btn"> <i class="fa fa-twitter"></i> </a> <!-- facebook --> <a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" class="share_btn"> <i class="fa fa-facebook"></i> </a> <a href="http://getpocket.com/edit?url={URLEncodedPermalink}" class="share_btn"> <i class="fa fa-get-pocket"></i> </a> <!-- feedly --> <a href="http://feedly.com/i/subscription/feed/http://ブログURL/feed" target="_blank" class="share_btn"> <i class="fa fa-rss"></i> </a> </div>
他にもMinimalismのカスタマイズについて書いています
everyday-study.hatenablog.jp